-
-
Challenge
Win the battle against lupus by creating an interactive game that challenges users to defeat the ultimate enemy: a lack of understanding.
-
Solution
Motivate the public to decode this mysterious disease through a positive learning experience that encourages social sharing and triggers donations from a partner upon completion.
-
Results
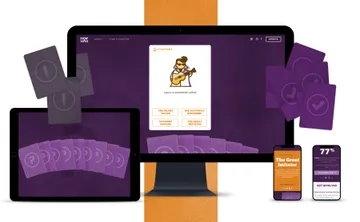
A casino-inspired card game that comes to life through custom illustration and animation. Players can share facts, as well as their final score, which prompts their followers to join in on the fun. The game had 100,000 plays in its very first month.
KNOW LUPUS to create a future with NO LUPUS. It’s estimated that nearly two-thirds of the public knows little or nothing about this cruel and mysterious disease. Education is one of our most effective weapons, because early diagnosis can help fend off life-threatening complications. Raising awareness is also critical to raising funds for research that can lead to better treatments. With a series of nationally televised public service announcements set to air, the Lupus Foundation of America (LFA) wanted to double down their efforts to educate the general population about this disease.
Areas of Expertise
-
-
A Game with a Goal
The experience needed to educate people about lupus and spread awareness about the disease while still being entertaining and even fun to interact with. We brainstormed a number of concepts and eventually landed on a card game that tests what you know, and educates you on what you don’t.
-
-
Style Worth Sharing
The game needed to be memorable and compelling, not only to ensure it was fun to play, but so players would also be eager to share it with friends and family to spread lupus awareness. This was no place for a minimal or generic design. We went all out with the design of a felt card table, physical cards that moved and flipped, and share-worthy illustrated question cards that turned the game into an immersive experience.
-
-
Setting the Right Tone
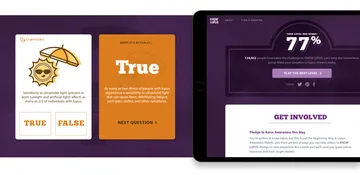
The 27 custom illustrations presented a set of unique challenges for the team. The tone of the game is meant to be fun and enjoyable, but the cards illustrate serious facts — some that are very technical. We created a style for the illustrations that balanced lighthearted fun with the gravity and technical nature of the subject. We kept the style simple but impactful to ensure all 27 illustrations were done on time.
-
-
-
Fast Interactions, Fantastic Animations
The game was built using React, a Javascript library for creating user interfaces, and Webpack, a tool that can do advanced optimizations and update code on the fly. The game and its many animations run smoothly and load quickly for everyone.
Deep Dive: Building Know Lupus with React.jsDoug Avery, Former Senior Developer
-
This video has no audio
-
Creating Workarounds for JavaScript
Screenreader and keyboard users have little trouble with websites that reload the page on each action, but JavaScript apps can undermine them by rewriting entire pages without any warning. We didn't want to leave anyone out of this game. With a little extra care, we were able to restore accessibility to our JS app by making sure keyboard focus goes where we want it to go.
-
100k
100,000 people played Know Lupus in its first month after launch
-
I have seen the "Know Lupus" advertisements every day for a few months and after a random visit to your website, I realized I had had every single Lupus symptom and had for YEARS - many of which I had never found any kind of solution for from my doctor. [...] I may finally get the treatment I need, thanks to your "Know Lupus" campaign. Thank you so much.
Summary
Our Know Lupus game entertained, educated, and motivated users to support the cause of the Lupus Foundation of America. With a variety of interactive elements, lots of personality, and highly shareable content, we succeeded in informing over 100,000 users in its first month about this mysterious disease while keeping the experience enjoyable and accessible.