-
Challenge
Liberate data from its digital confines and go analog with its presentation.
-
Solution
A reconfigurable installation that can display everything from weather forecasts and historic GA data to traffic conditions heading west on 70.
-
Results
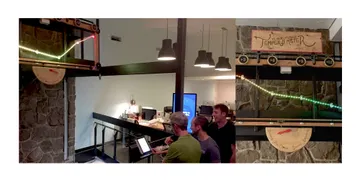
A meticulously well-crafted mechanical weather chart that features moving cogs, hands, and six chart segments adorned with old-tyme elegance.
FACT: Data is awesome, but its awesomeness is usually confined to a digital canvas.We wanted to try showcasing it in a completely new way by using a physical installation to surface sets of time-series data. Our own data and analytics team was keen to chart all sorts of metrics, but we eventually settled on a giant, mechanical, one-of-a-kind installation that moves, illuminates, and constantly updates to show the predicted weather forecast for the next 15 hours at our different office locations.
-
Old Tyme Design for Cutting Edge Tech
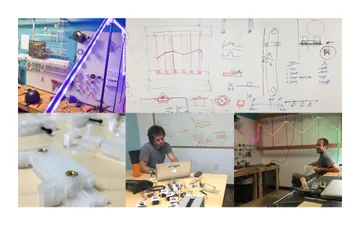
Charts aren't pretty. It’s hard to convey all the necessary information like axis scale or current position, let alone supplement information such as annotations. We sketched, concepted light patterns, painted, and printed an elegant package that conveyed all the useful information.
-
-
-
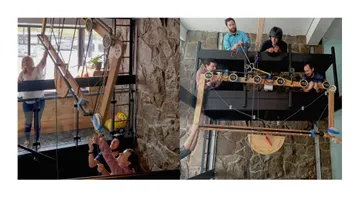
Measure Twice, Cut Once
CAD helps us design custom components and plan a layout so assembly is a breeze. Including printed templates for helping with assembly.
-
-
Efficient Production
We printed everything from custom washers to entire GT2 timing belt tensioning idler pulleys in about a week — a total of 20 unique 3d printed parts. By using a co-polyester like nGen we were able to minimize the amount of post-processing to some filing.
-
-
-
Working with Gravity
We needed a way to button all the loose ends up -- even the difficult, and literal, loose ends. The LED rope we used was just hanging, so we built a simple coiling mechanism that utilized a hanging weight to keep the tail tidy.
-
-
-
A Mobile App to Control the Weather (Display)
To make the chart interactive, we built a mobile app that allowed people to request the weather from anywhere in the world.
-
-
Summary
No detail was too small when we brought digital data into the physical realm with a meticulously well-crafted mechanical weather chart that features moving cogs, hands, and six chart segments adorned with old-tyme elegance. It has become a permanent fixture in our Boulder office, where guests, clients, and Vigets alike admire the neon, steampunk spectacle.