-
Challenge
A large international financial institution had 70+ products and websites that were siloed and lacked visual consistency, which led to wasted resources and confused users.
-
Solution
Create a comprehensive design system with overarching guidelines for product design and development based on product audits, input from internal teams, and detailed architecture definition.
-
Results
A flexible, scalable design system to create more consistent internal digital products with supporting documentation to implement and manage it successfully.
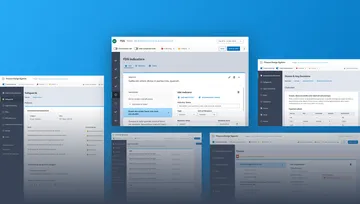
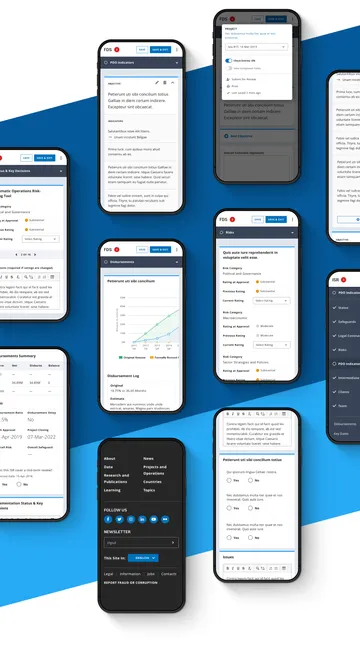
Building a Strong Foundation. With over 70+ internal digital products, a large financial institution found itself with disjointed branding and user experiences across their portfolio. They came to Viget looking for a digital partner that could help them create a systemized approach to consistent design across all their products. Our user experience, design, and front-end development teams collaborated with them to establish a robust design system that was not only visually stunning, but also scalable over time and adaptable across a large breadth of use cases.
Areas of Expertise
-
Constantly Consistent
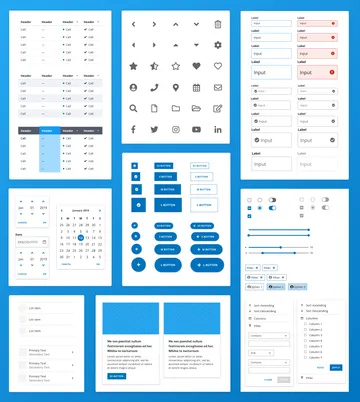
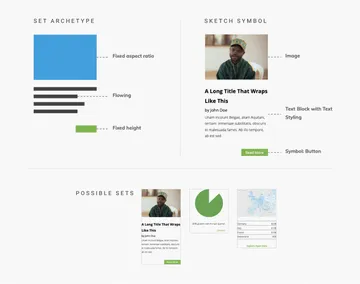
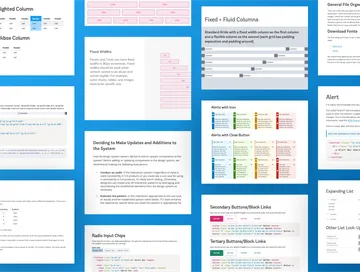
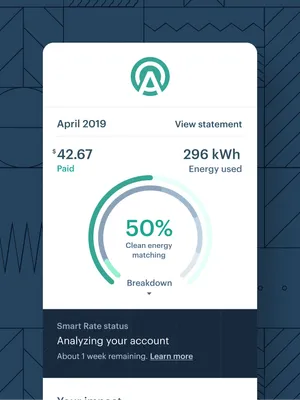
As a large institution with dozens of products, each with their own team of developers and designers, our client lacked a consistent design approach. They had endless font sizes, varying shades of similar colors, and needless button deviations. These irregularities impacted their bottom line – it took longer to design and build products and confused their customers. We addressed these challenges by first auditing their current breadth of products, identifying inconsistencies, and defining a strategy for a new, custom design system. Then, we created the design and detailed pattern variations for the new system, and stress-tested the system with a sampling of different products that represented their breadth of interface. From this, we built default constraints that would govern design elements to ensure consistency, no matter the product. Now, as our client continues to grow, there’s a predictable way of designing and developing sustainably.
-
-
-
-
-
-
This video has no audio
-
Passing The Baton
Creating a design system is only half the battle. Our client has dozens of in-house teams working on the design and development of their vast product offerings. We helped prepare this team, and any future hires, to successfully implement this design system by creating a robust set of training materials, including concept documentation, video tutorials, and in-person instruction. Our client now has the training and context they need to execute this design system and grow it over time.
-
Summary
We created a design system for a large, international financial organization to ensure consistency in design, user experience, and development across their 70+ products and websites. We created the documentation and conducted subsequent training necessary to successfully implement this design system across the organization.