Together we flourish.
We’re taking a stand for diversity, equity, and inclusion.
We see the digital world as an essential part of the “real” world. That’s why we approach tech problems in the same way we approach real-life problems — with curiosity, empathy, and a belief that we can, and will, come up with solutions that make the world a better place for everyone.





We believe in a digital world that reflects the best in us, and that’s the world we’re helping to build.

We’re taking a stand for diversity, equity, and inclusion.

Our core values and code of ethics guide the work we do.

We’re committed to supporting our communities through local events and pro bono project work.

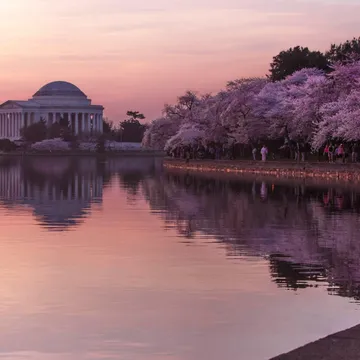
Our headquarters is minutes from DC in Falls Church, VA.

The Durham office is centrally located in a growing city with a thriving culture.

One of the nation’s tech capitals, Boulder attracts some of the brightest talent around.

Our newest office location is known for its charm and a booming tech scene.