-
-
Challenge
Create a unique editorial experience that highlights the significance of LeBron’s entry into the NBA’s Top-10 highest scorers.
-
Solution
Develop a dynamic, stats-based story that tracks LeBron’s rise from rookie, through the ranks of the top 100 players, to one of the best of all time.
-
Results
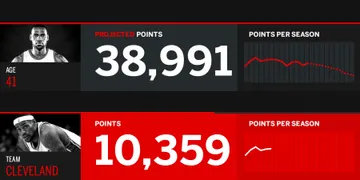
An interactive timeline that takes you point-by-point through LeBron’s historic achievement, and even predicts when he might make it to the No. 1 spot.
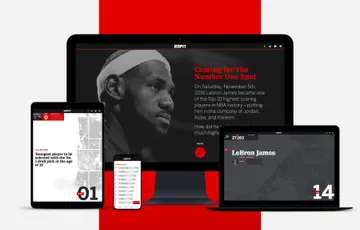
Becoming the Greatest. When you’re ESPN, and LeBron James becomes one of the Top 10 points leaders in NBA history, you’re going to have something to say about it. To mark the event, we collaborated with ESPN’s editorial team to design something unique. We knew we needed to capture the drama of the accomplishment while highlighting the stats that underscore its significance. The interactive experience we created lets fans track LeBron’s journey from draft day to present day, and offers some predictions about what it will take to become the greatest basketball player ever.
Areas of Expertise
-
-
LeBron vs. Who?
Basketball is one of the most personality-filled games in sports — a quality its fans love. So how do we make an online timeline that will keep those fans entertained? Knowing that we wanted to visualize LeBron’s journey into the Top 10, we explored a number of concepts, ultimately settling on a storyline pitting him against the current all-time top-scorer — Kareem Abdul-Jabbar.
-
-
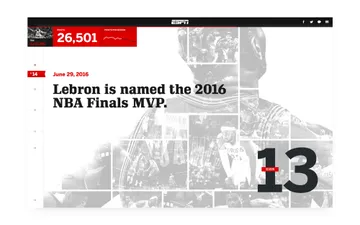
Choosing Iconic Images
Creating the background collages for LeBron and Kareem meant we got to live a sports fan's dream — combing through decades worth of editorial photos to select a set of images honoring the best athletes to have ever played the game.
-
-
-
-
-
Getting Ready for Game Time
With so many moving parts to the timeline — seasons, photos, point totals, progress, stats — our team began prototyping early and restructured the code often to ensure each update performed as as efficiently as possible.
-
-
A Pixel Per Point
We built the site to be 38,991 pixels tall — one pixel for each point LeBron is predicted to score during his career. As the user scrolls, we want it to be apparent both how quickly he overtook other players and how far he still needs to go to reach the Number One spot.
-
-
Summary
We worked with ESPN to design and build an engaging, interactive timeline that guides users through LeBron's historic rise through the NBA. This story is told through stats, compelling photography, and a unique page design that shows how far LeBron has come — and what it will take to become the best player of all time.