-
-
Challenge
Create an interactive experience to highlight the diverse pitching styles of the Arizona Diamondbacks using existing photo, video, and data-driven content.
-
Solution
Develop a highly-shareable experience that brings baseball fans directly into the bullpen to uncover the precision of an MLB pitch.
-
Results
A highly interactive, content-rich site that overlays photography and video with frame-by-frame throw mechanics, strike zone heat-maps, and pitch facts, earning it 19.7 million Twitter impressions within a month and over 1,400 Twitter shares.
ESPN was in search of an interactive concept. They were looking for a new way to highlight the individual pitching styles of the Arizona Diamondbacks using an existing lineup of photo and video assets. We took the project — which was initially planned as a copy-driven site with interspersed media features — and developed it into a responsive, fullscreen video site that dissects each player’s signature pitch using four unique and interactive perspectives. An early ESPN feature site, Anatomy of a Pitch introduced a new way to situate feature sites within the ESPN brand.
Areas of Expertise
-
-
A Striking Design
With a visually strong lineup of photos and videos, we kept the UI minimal to allow the audience to focus on the content. Pitchers are in a responsive grid to keep all players in view and on equal playing ground, even on small screens.
-
-
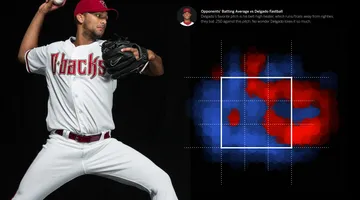
Bringing the Heat
We wanted to include strike box heat map visualizations for their high data value, but their lack of style was a problem. Our solution was to apply the open source project Close Pixelate to the images, which let us to include the heatmaps and maintain a unified aesthetic.
-
-
Pages (Pre) Loaded
High-resolution assets can wreak havoc on site loading times. To keep the experience mobile-friendly and seamless, we used a preloader to prevent re-downloading media as users navigated the site, which alongside video optimization, created an uninterrupted experience.
-
-
-
This video has no audio
Summary
We created a totally unique, content-rich video site that dissects players’ signature pitches with interactive photography, video, frame-by-frame throw mechanics, heat maps, and facts. The one-of-a-kind experience earned 19.7 million Twitter impressions within a month and over 1,400 Twitter shares.