Every Asset You’ll Need to Submit to the App & Play Stores

Peyton Chance, Former Product Manager
Article Categories:
Posted on
Get your assets in line.
The day is finally here. After months of design and development, you’re ready to submit your app to the Apple App Store and Google Play Store. You submit and just an hour later you’re hit with...a metadata rejection. Or worse, you don’t have everything you need to even complete the submission form.
Preparing a mobile app for submission to the Apple App Store and Google Play Store can feel a bit like a gamble. Apple and Google both disperse information about requirements across what feels like hundreds of disconnected pages. Answers are buried in help forums, nestled in tweet threads, or locked in the brains of some all-powerful tech overlord.
This article has one aim: to provide a comprehensive list of the must-have assets for submitting a mobile app to both of the major stores. If you’re just here for that list, we’ve included a spreadsheet template just for you. Be sure to check out the “Notes” column for gotchas and guidance.
If you’re here for the long haul, the following sections will walk through a handful of gotchas to look out for as you prepare.
Both Stores
App Name
This is the name that displays in the Apple App Store and Google Play Store. Note that you have the flexibility to make this different from the name that displays under your app’s icon when downloaded.
App Icons
Each store will require that you upload an icon asset as part of submission. Note that this is separate from the icons developed into the app itself, though the design of both should be consistent.
The App Store requests a 1024 x 1024px icon, while the Play Store requires a 512 x 512px icon. The spreadsheet above contains links to community resources explaining the many considerations designers should weigh when preparing icon assets. I’d recommend sharing them with the design team as pre-production reading material.
Important URLs
Each app submission will request certain links to help users access your company’s privacy policy, get support, and learn more. Have the following handy when you prepare to submit:
- Privacy Policy URL
- Support URL
- Marketing URL

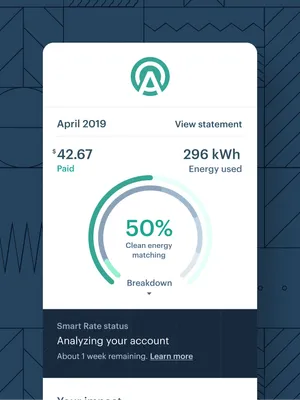
Arcadia Power
View our workApple App Store
Keywords
It’s important to note that the keywords field has a 100 character limit. The commas separating keywords count toward the limit, but spaces within keywords (i.e. “Weight Training”) do not.
Keywords cannot be trademarked or inappropriate, so watch your mouth.
There are products and companies out there to help with defining, researching, and optimizing keywords. This gets into the realm of App Store Optimization (ASO), which is the topic of a whole other article in itself.
What's New
This section is generally self-explanatory. The main item to note is that the “What’s New” field for a build always displays, even if it’s your first store release.
Primary & Secondary Category
Apple requires a Primary Category and accepts an optional Secondary Category. The options are defined by Apple. The Primary Category you select should have information scent for your app. Apple says that it should convey your app’s purpose, meet users where they’re most likely to be searching for an app like yours, and place your app among similar products.
Screenshots
Apple allows for upload of up to 10 representative screenshots. In most cases, these will be designed and curated and not pulled directly from the app. AppManager Library has great resources on how to create stellar screenshots. Note that the linked article references the outdated 5-screenshot maximum, which has since been increased to 10.
For a standard mobile app, you’re likely going to be preparing some combination of the following screenshots:
6.5-inch screenshot (portrait) | iPhone XS Max, iPhone XR | 1242 x 2688 px |
5.5-inch screenshot (portrait) | iPhone 6s plus/7 Plus/8 Plus | 1242 x 2208 px |
6.5-inch screenshot (landscape) - Optional | iPhone XS Max, iPhone XR | 2688 x 1242 px |
5.5-inch screenshot (landscape) - Optional | iPhone 6s plus/7 Plus/8 Plus | 2208 x 1242 px |
Be careful here - Apple will reject your screenshots if they are nested within an incorrect device frame. Don’t submit 5.5-inch screenshots that show the iPhone X “notch” and don’t submit 6.5-inch screenshots that look like they’re from an iPhone 6.
If your app runs on iPad, you’ll need the following:
12.9 inch screenshot (portrait) | 3rd generation iPad Pro | 2048 x 2732 pixels |
12.9 inch screenshot (portrait) | 2nd generation iPad Pro | 2048 x 2732 pixels |
12.9 inch screenshot (landscape) - Optional | 3rd generation iPad Pro | 2732 x 2048 pixels |
12.9 inch screenshot (landscape) - Optional | 2nd generation iPad Pro | 2732 x 2048 pixels |
With the release of the 3rd generation iPad Pro, Apple introduce a screen that - similar to iPhone X - extends out to rounded corners. Your screenshots will need to reflect the correct screen outline for both generations.
Google Play Store
Category & Tags
Google only accepts a single Category, with options outlined in this help article.
App Content Rating Questionnaire
This isn’t an asset, per se, but you will be required to complete a questionnaire to evaluate the audience rating of your app’s content. Tell the truth and you'll be just fine.
Screenshots
Google requires a minimum of two screenshots to accompany any app submission, with a maximum of 8 per device type. Google’s dimension recommendations are much less prescriptive than Apple’s - they must be a minimum of 320px and a maximum of 3840px.
Parting Words
App and Play Store submission doesn’t have to be a stab in the dark. Use this template to get your teams on the path to successful submission with no last-minute gotchas.
Do you notice something missing or awry? Drop a comment below and let’s discuss! Or find me on Twitter @peytonchance.