The Mysterious “Save For Web” Color Shift

Doug Avery, Former Senior Developer
Article Category:
Posted on
Find out why your images don't look the same between Photoshop and your browser.
Warning, the following information is hotly contested. Read the comments for more info. Or, read my new, updated post, Save For Web, Simply.
While working on the Odeo relaunch, we kept running into a frustrating problem: When we saved out the slices, the awesome Odeo pink flattened to a dreary "light coral". I'd seen the problem before, but never so pronounced: The color, through no fault of its own, was obviously changing, and we were at a loss for a way to prevent this.
 Fig. 1 : Dastardly!
Fig. 1 : Dastardly!
The usual suspects get knocked out pretty quickly in this issue: It isn't a Mac/PC thing, it isn't a monitor thing, it isn't because the color profile is somehow set "wrong". Fellow designers: Somewhere between PSD and JPG, Photoshop is draining our colors of their life, like some horrible, RGB-stealing vampire.
There's a lot of confusion on the web over why this is, and a lot of solutions being offered. Everything I found fails the acid test, though:
Testing for Perfect Color Translation
If I "Save For Web" an image from Photoshop, open that image up in a browser side-by-side with the original, I should see identical colors. I can then take a screenshot, open the screenshot in Photoshop, and test the color accuracy with our friend the color eyedropper, to show that nothing has shifted even slightly from the original image.
 Fig. 2 : Checking for color shifts.
Fig. 2 : Checking for color shifts.
I've attached a JPG with some more indepth instructions at the end of the post. The testing process is a little painful, but the end result is worth it:
The ability to see, perfectly, how the colors in Photoshop are going to appear in your browser.
A Warning
What we're doing here won't make your colors look the same on all monitors or machines. Macs will display lighter (by default, at least), and monitors themselves will experience crazy color shifts based on age and settings. Reassure yourself: This is not your fault. The key is to calibrate your monitor as close to the center as possible, use Proof Colors (we'll get to that) to make sure details aren't getting blown out on other platforms, and be prepared to gently explain to clients why your green looks like aqua on their friend's 1992 Trinitron.
Okay, here we go: Three Steps to Color Perfection.
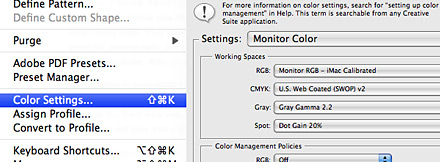
Step 1: Color Profiles
Color profiles define how Photoshop interprets the raw color data in your files. That's right: That means they change how you see the colors. This kind of precision is great for photography and print design, but it's got to go if we're making a website. With no images open, go to Edit / Color Settings.
 Fig. 3 : Changing to Monitor Color.
Fig. 3 : Changing to Monitor Color.
We're going to essentially turn off all this profile nonsense by changing the top drop-down to Monitor Color. Let's uncheck "Ask When Opening" while we're at it....from now on, when you open an image that has a color profile, Photoshop will give you a brief heads-up that we're tossing it out.
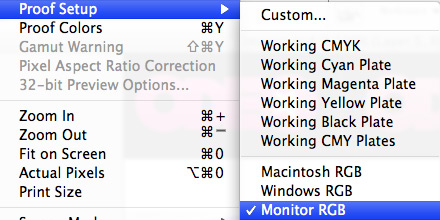
Step 2: Proof Setup
Now, let's go up to View / Proof Setup / Monitor RGB. This is to make sure Photoshop won't be showing you skewed colors on your nice new profile-less images. A note, though: If you're on a Mac/PC and want to see how an image is going to look on the other's default gamma setting, you can come back here and test using "Windows RGB" or "Macintosh RGB." Just remember to switch it back, or you could accidentally be designing in (shudder) PC mode.
 Fig. 4 : Make sure you're not viewing the wrong proof colors.
Fig. 4 : Make sure you're not viewing the wrong proof colors.
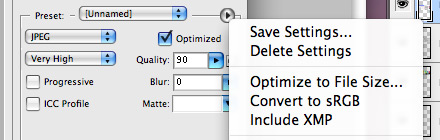
Step 3:
After all this hard work, Photoshop still wants to sneak color profiles into your images. Most web browsers ignore them, but new Safari and Firefox builds DON'T, and IE can be set to work with them too. This can result in the weirdest cross-browser headache yet, so we need to make sure the colors we save out are sans profile.
 Fig. 5 : Convert to sRGB is an evil setting.
Fig. 5 : Convert to sRGB is an evil setting.
Thankfully, it's an easy fix: Open up any image on your machine and File / Save For Web. Next to the Preset option, there's a sneaky little arrow...click it and uncheck "Convert to sRGB." (Note: From what I can tell, this is only the default setting in CS3)
Congratulations
Your color woes are over! Or maybe not. If you followed these steps and your color accuracy test failed, leave a comment and we can try to figure this thing out using the awesome power of teamwork.
Download the color test jpg: ColorPerfectotron.jpg
International version: ColourPerfectotron.jpg
Update! April 9th
For some more indepth schoolin' on the how and why of color profiles, check out the great discussion MacMojo started in the comments.
Update! June $@%& 16th
Comments are officially closed at 200 (seems like a good enough place). I'm (very slowly) working on compiling and re-researching a lot of feedback I've received on this post.