Style Guides, Pattern Libraries & Design Systems - Halloween Edition

Ismael Lopez, Former Senior Visual Designer, and
Andrew Greeson, Senior Designer
Article Category:
Posted on
Are you still struggling to wrap your head around what the difference is between the three? Let's break it down with some Halloween-themed fun.
Every now and then, I see designers prod at the nuances and differences between three things, specifically between pattern libraries and design systems. Let’s look through the lens of a fun fall activity: (virtual) pumpkin carving using the tools provided by Figma and the creativity of Viget Senior Designer, Andrew Greeson.
Style Guides
A style guide is exactly what it sounds like—a set of rules that tell the end user how the brand should be presented. This guide should encompass everything from design to brand voice. Does this look like us? Does this sound like us?

You can see that a style guide here doesn’t help us make anything. Rather, it gives us the base pumpkin design as an example and leaves the possibilities to our imagination. So maybe the style guide is too broad for applications outside of print design. To build websites and products in a consistent and efficient manner, we’ll need something with a few more guardrails.
Pattern Libraries
Pattern libraries are what we’re most familiar with when it comes to small websites. A pattern library is a collection of UI elements that can be used multiple times on a site.
Some elements where this type of consistency is applicable are:
- Navigation
- Buttons
- Links
- Forms
- Carousels
A sound pattern library will document how these different elements look, interact, and in some cases, are coded.

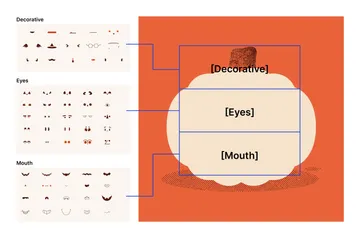
Here we have a single pumpkin component that introduces variations for the design elements used in our style guide example. We’re now expanding on our style guides ruleset. Any more minor elements can be used within their corresponding container, further increasing the consistency across our pumpkins. This enables production teams to generate new elements quickly and allows the end user to recognize patterns used across the site or product quickly.
For most organizations, this is all you need to get building.
Design Systems
A design system is very similar to a pattern library. So much so that many designers will use the two terms interchangeably. The difference is that a design system should have more in-depth documentation of not only what each component is, but why. Why is a template structured in a certain way? What are the design principles that inform this design? How can someone understand how to use the system on their first day on the job?
In short, a design system is an extensive collection of documentation and tools that aid in creating design assets. These assets include the styles guide, the pattern library, writing and UX guidelines, and more. With this documentation combined, a design team can quickly iterate and ship work at scale.

In Closing
In the spirit of Halloween, the Viget team had fun carving out some time to be creative. Here is a small sample of the virtual pumpkins from the resulting collection.

Thank you, Andrew for putting together this Figma file for the Viget team to have some fun carving its own virtual pumpkin! Get your own copy on the Figma community page.
To see more of Andrew's work, check out his page on Dribbble.
