Learn How ESPN Used Interactive Data to Chronicle LeBron's Journey

Ben Travis, Former Marketing Manager
Article Category:
Posted on
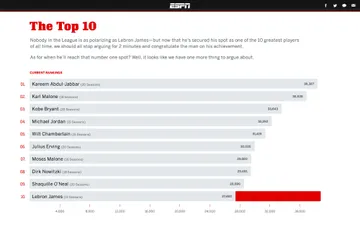
Learn how Viget helped ESPN create a unique editorial experience featuring LeBron James.
Today we kick off one of the most anticipated NBA Finals in history – the 3rd year in a row pitting the Cavaliers against the Warriors. It also means that one of basketball’s greatest players, LeBron James, is once again at the center of professional basketball's biggest stage. Earlier this season, LeBron became one of the NBA's top 10 all-time scorers.
In order to capture the drama of the accomplishment and help fans analyze it, ESPN wanted to create an engaging and interactive experience powered by data. They turned to the data visualization experts at Viget to give life to this idea. We concepted, designed, and developed a dynamic, stats-based story that tracks LeBron’s rise from rookie to one of the best of all time. It even uses Kevin Pelton’s SCHOENE projection system to predict when he might make it to the No. 1 spot.
It’s been one of our favorite projects to work on, and we invite you join us!
During this webinar, we’ll discuss rapid prototyping, designing for performance, and our collaboration with the editorial team at ESPN. You’ll also get an inside look at how we created an experience that was three times as engaging as other site content, and shared tens of thousands of times across social media.
To get the in-depth behind-the-scenes scoop, watch the Meet the Makers Webinar: