Easy Textures with CSS Masks

Jeremy Frank, Former UI Development Director
Article Categories:
Posted on
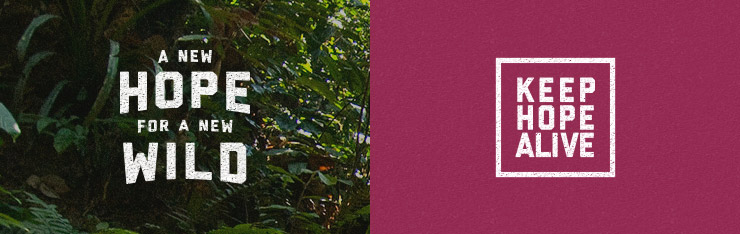
Gritty, earthy textures, for use on headlines and graphics are easy with CSS Masking!
We recently worked with The Nature Conservancy on a microsite and campaign strategy to promote a new PBS series, “EARTH A New Wild.” One small detail of the overall design language was a gritty, earthy texture, which was reserved for use on headlines, buttons and icons, and the brand’s identity marks.



There are a few different ways to achieve this effect in today’s browsers, from CSS background-clip and mask-image, to SVG <clippath>, <pattern> and <mask>, and even canvas. Each have their own varying levels of support and implementation peculiarities; however, one of these rises above the rest in terms of its ease of implementation and flexibility of use.
CSS mask-image
To start, simply save your texture image as a PNG-24.

With the above image, the areas with partial and full transparency will mask the element (allowing the background to show through), while fully opaque areas (of any color) will allow the element to be visible.
Then simply apply it as a mask image in CSS with only 2 lines of code!
.grit {
-webkit-mask-image: url("grit.png");
mask-image: url("grit.png");
}
Great Flexibility
The beauty of this technique is that it is very flexible. It can be applied to elements of any color, and the background will show through! Use it on headlines, buttons, borders, SVG vectors, and icons to achieve a similar effect.
To learn more about this project, read this article, by Amanda Ruehlen, as well as our full project case study.
At the time of this writing, CSS Masking is a W3C Candidate Recommendation, which currently works in most modern browsers, with the exception of Internet Explorer and Firefox. Non-supporting browsers will simply receive the un-textured version as a fallback. For the EARTH A New Wild microsite, the loss of this subtle detail in non-supporting browsers was perfectly acceptable.