Develop in Style with Sublime Text and Atom Editor Themes

Jeremy Frank, Former UI Development Director
Article Category:
Posted on
Both Sublime Text 3 and Atom are excellent code editors which are highly extensible, support package management, and provide many developer conveniences. Most importantly, they both support custom UI theming! There are currently some great themes available, and here are some of our favorite ones at Viget.
Sublime Text 3
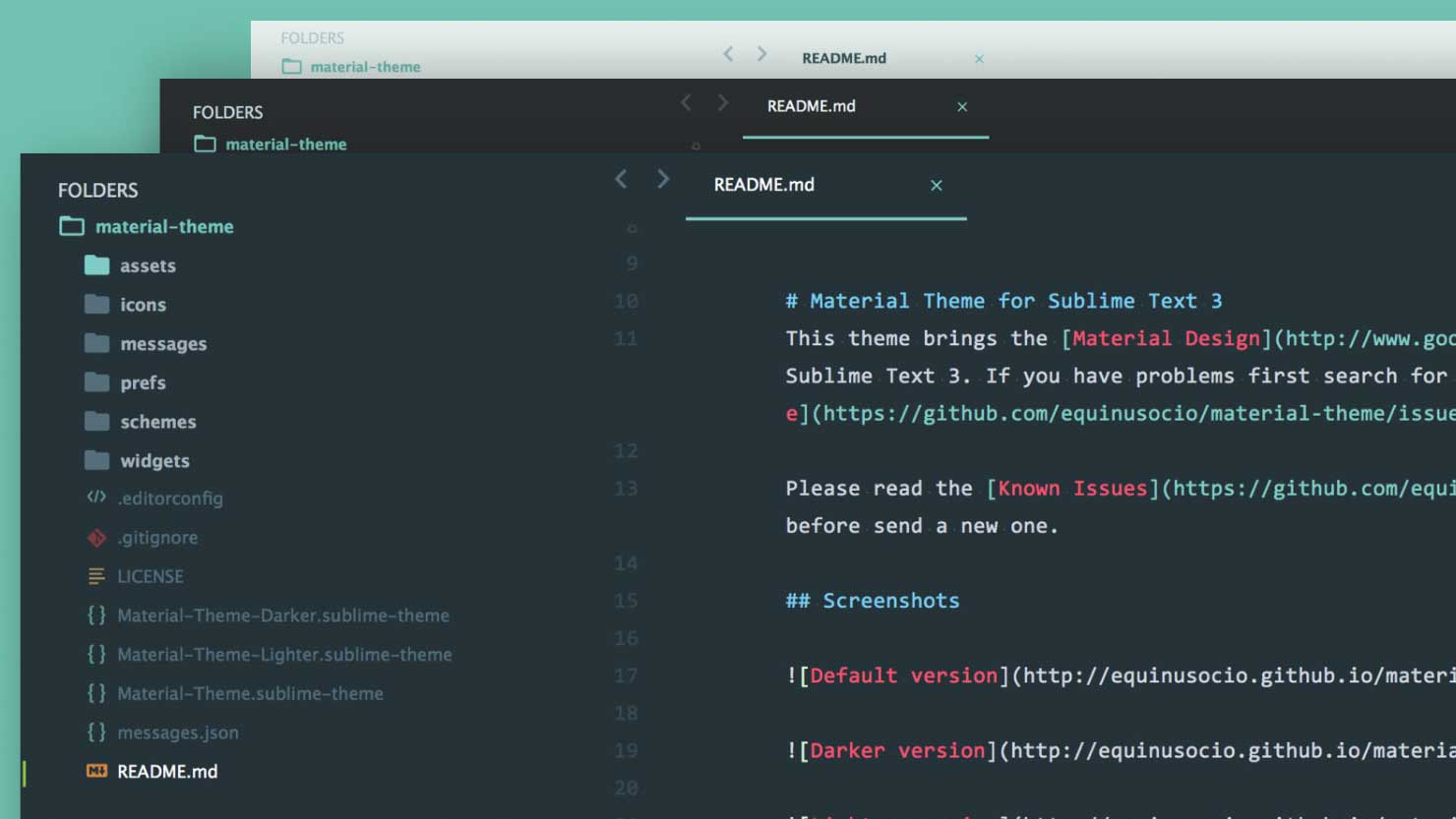
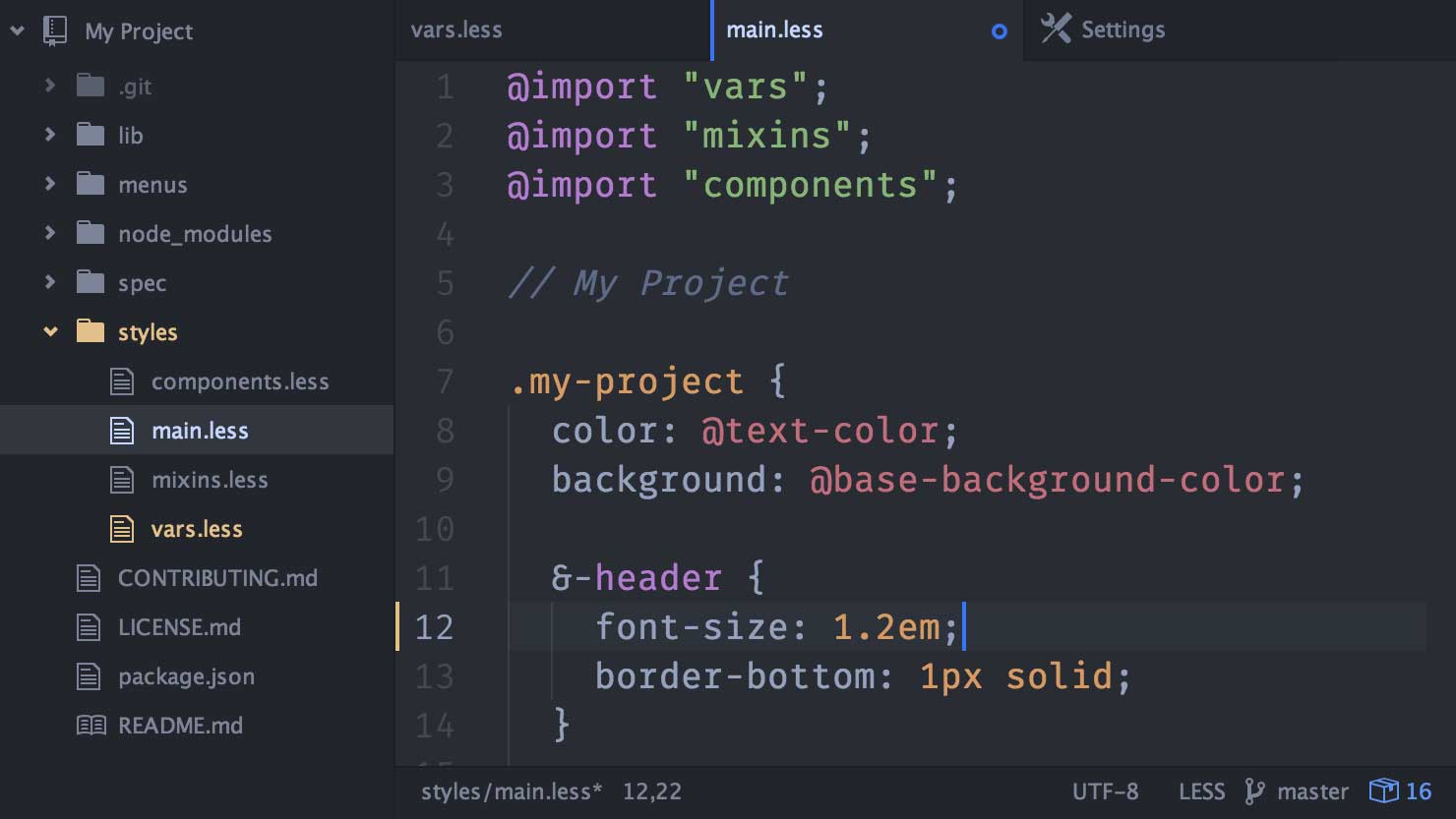
Material Theme
Material Theme brings Google’s material design visual language to Sublime Text 3. Used by Dan Tello, Jeremy Frank, Tommy Marshall, Solomon Hawk, Ben Tinsley.

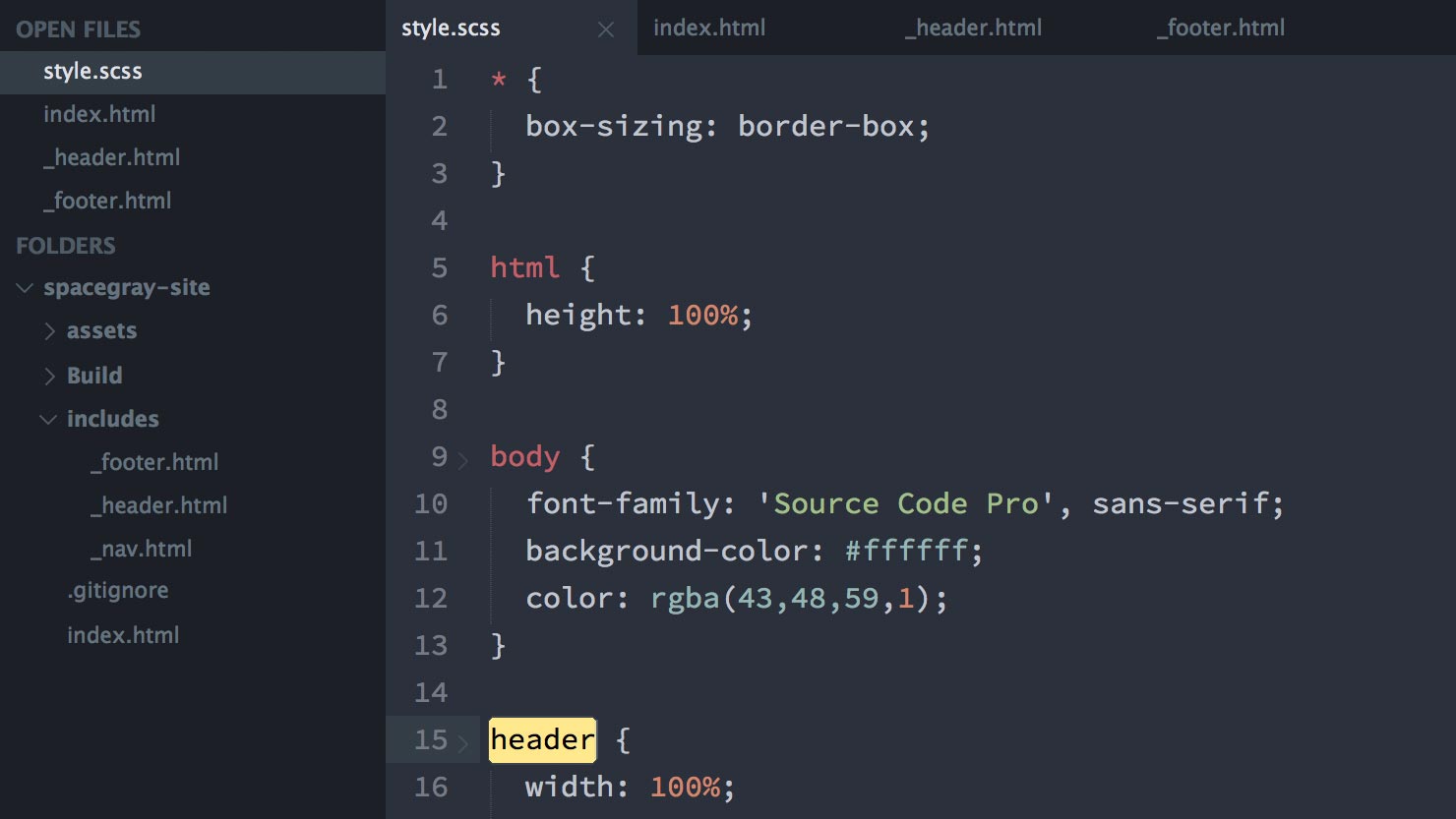
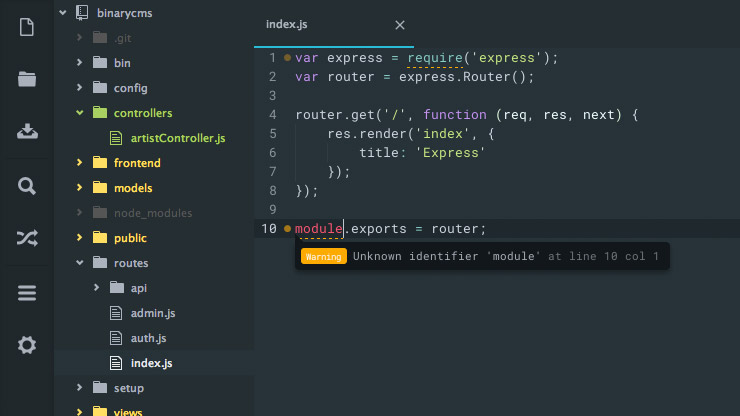
Spacegray
Spacegray provides a great looking hyperminimal UI with a unique color palette.

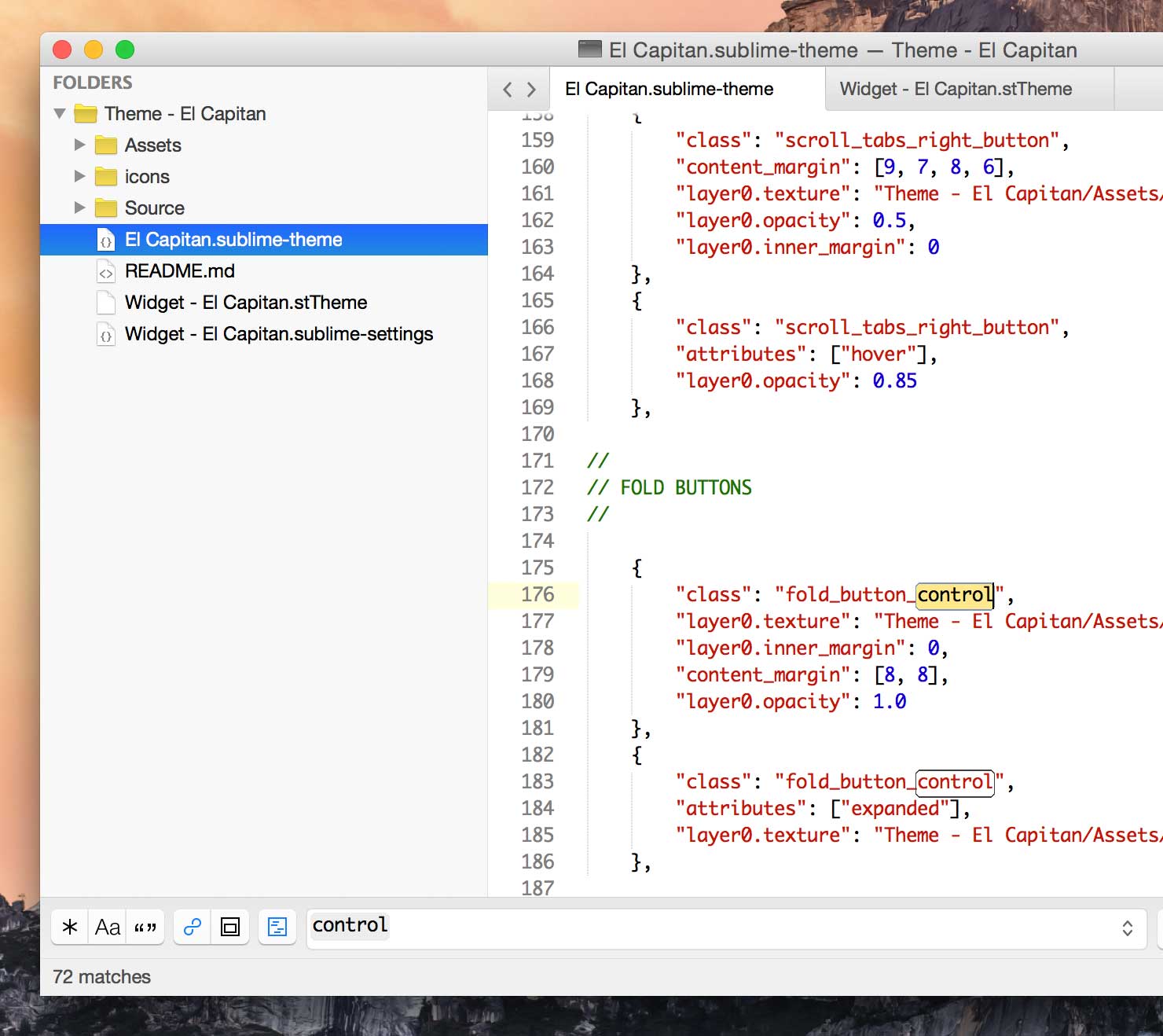
El Capitan Theme
A variation on the popular Soda (light) theme, El Capitan Theme is made to better match the native UI in OS X.

Atom
One Dark
Atom’s default UI and syntax theme. Used by Lawson Kurtz and Mike Ackerman.

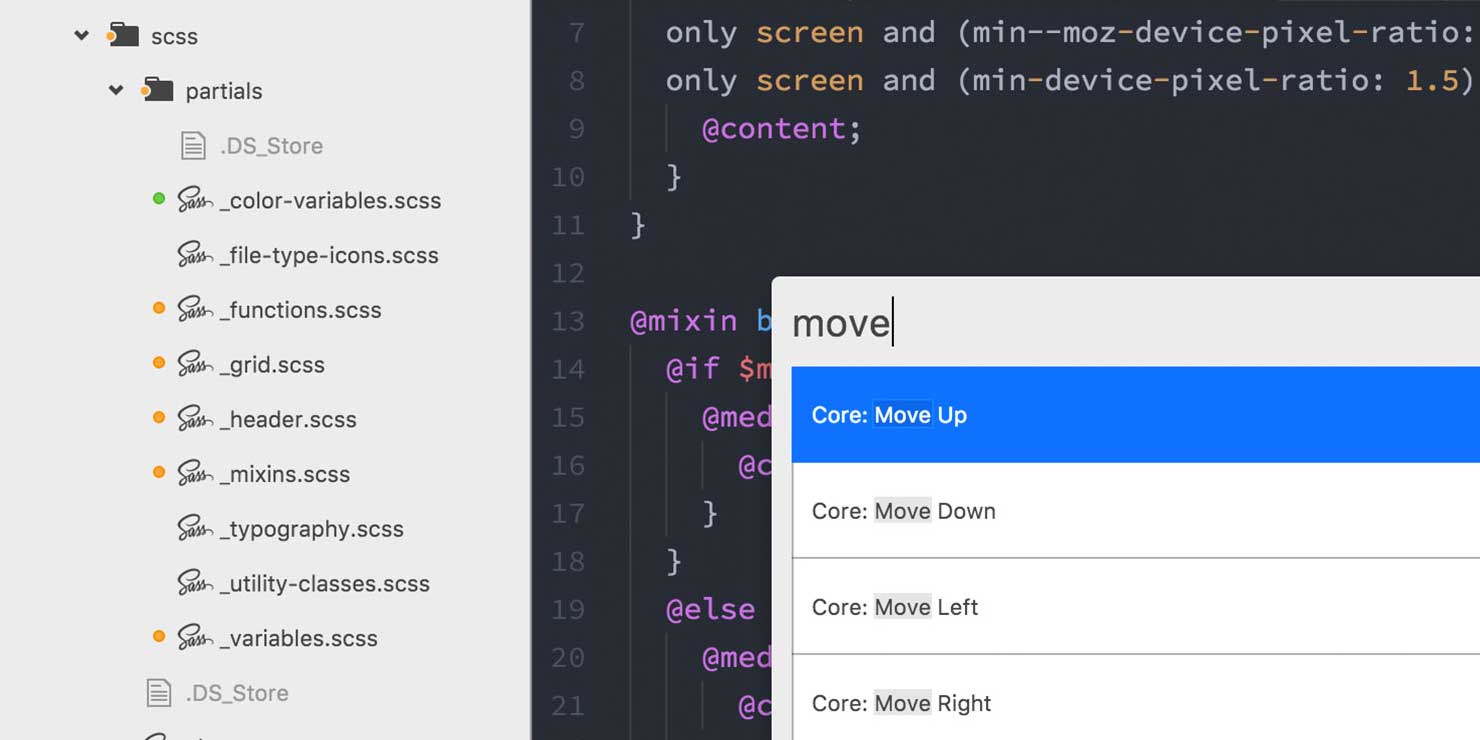
Atom Material UI
This theme follows Google’s material design guidelines. Used by Jeremy Fields.

Native UI
Native UI provides the new OS X El Capitan user interface elements and improved typography.

Changing your editor’s UI theme or syntax coloring is simple to do and it’s a great way to give your coding experience a little boost. Several of the themes above support both light and dark variations, as well as various syntax coloring options. I encourage you to explore the themes above, and if you have a favorite theme, let's hear about it in the comments below!