Resizing rounded rectangles in Photoshop
Mindy Wagner, Former Design Director
Article Category:
Posted on
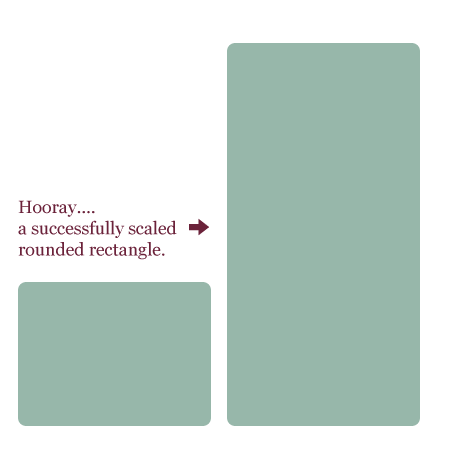
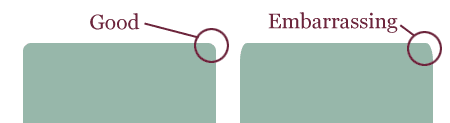
The rounded corner style has been around for a quite a while now, and one thing (beyond wanton overuse) has always bothered me about it. When working with rounded rectangles in Photoshop, there seemed to be no elegant way to resize them. The corners don't remain intact when you use Transform (Ctrl/Cmd-T) to scale the shape. Instead of lightly rounded edges, you end up with ugly mishaps like this:

My default method for getting around it was to rasterize the shape, move the ends around, and then fill the gaps by resizing the middle. Darren Hoyt has a good walk through of that trick here. Another workaround is to create the shape in Illustrator and then paste it in as a Smart Object. But both felt like bad hacks for doing something that should be inherently simple.
As with nearly any Photoshop quandary there is an easy solution that doesn't involve rasterizing or firing up Illustrator. Here's how:
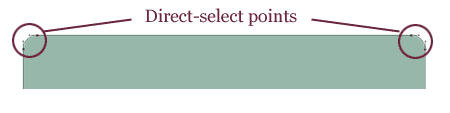
Starting with a rounded rectangle shape, use the Direct Selection tool (Ctrl/Cmd-A) to grab the path points for the corners you want moved. To grab multiple points you will need to hold the Shift key down after your first click.
For example, you would grab the 2 points in each corner (four total) to move the top edge:

Once the points are selected you can move them using either the Move or Transform tools. Hold the Shift key to keep them moving in a straight line. That's it - no additional wizardry needed.